SVGファイルのカンタンな編集方法についてです。
背景が透過されていないSVGに注意
【GTSPORT】グランツーリスモSPORTのリバリーエディターで使える!SVGファイルをDLできるサイトと注意点! - 劇的カーライフ
Worldvectorlogoや、その他サイトで配布されているSVGファイルは、背景が透過されていないものが偶にあります。
透過されていないとどうなるか?
上のCastrolロゴが背景が透過されているもの、下のHONDAロゴが背景が透過されていないものです。

背景が透過されていないSVGをアップロードして、リバリーエディターで貼り付けると…こうなります。

HONDAの文字だけ貼りたいのに、背景の白い部分が邪魔。とても残念な気持ちに…。
透過処理されているCastrolロゴはちゃんと表示されています。
解決法として、SVGというのはいくつかのレイヤーグループで構成されているので、邪魔な白いレイヤーだけ消してしまえば良いのです。
SVGの編集
以下はSVG等のベクターファイルを扱った事がない方向けの方法で、とりあえず消えれば良いという方向けです。PC必須。
「Inkscape」をダウンロードする
SVGを編集するために、フリーソフトである「Inkscape」を利用します。これがないとWindowsでは何もできません。
以下のリンクからお使いのOSにあったものを選択してダウンロード、インストールして下さい。

「Inkscape」でSVGを編集する
SVGファイルを開く
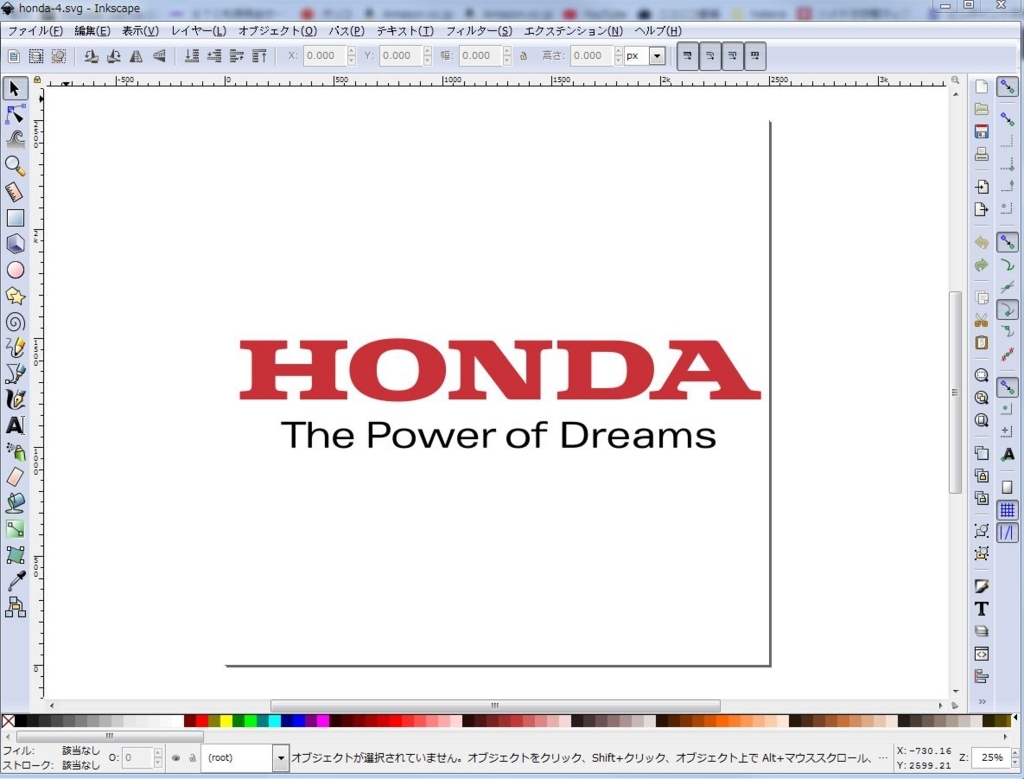
起動するとこんな画面になります。(Windows版)
左上の「ファイル」から「開く」を押して、編集したいSVGファイルを選択します。

SVGを選択して「開く」。

するとこんな感じに表示されます。

背景のレイヤーを消去する
画像の白い背景部分ならどこでも良いのでダブルクリックします。
オレンジの円を目安に。

すると、外枠部分に矢印がついた罫線が出てくるので

キーボードの「Delete」キーを押します。
罫線が消え、文字だけが残ります。
保存する
「ファイル」から「保存」を押せば上書き保存されます。

デカールアップローダーにて開くと、無事に白い所がなくなり、文字だけになりました。

リバリーエディターで見ても、ちゃんと表示されています。

まとめ
僕も今回初めてInkscapeに触りましたので、なにか間違っている所がありましたら遠慮なくお願いします。
PNGからSVGを作れる機能もあるようなので、ちょくちょくいじって行きたいと思います。





