
アルファベットや数字はプリセットのデカールとして用意されていますが、漢字やひらがななどを使用したい場合は、自分で作ってしまいましょう。PC必須です。
今回の記事は、文字をデカール化する方法をカンタンにまとめたものです。
グラデーションや文字の装飾はここでは省いています。
Inkscapeを利用して文字デカールを作る
多機能なフリーソフトである「Inkscape」(インクスケープ)を使います。
デカールを弄るのであれば、入れておきたいアプリです。
Step.1 文字、文章を入力する
Inkscapeを起動し、左のアイコン一覧からAのアイコン、「テキストツール」を選択。(※画像はクリックorタップで拡大できます)

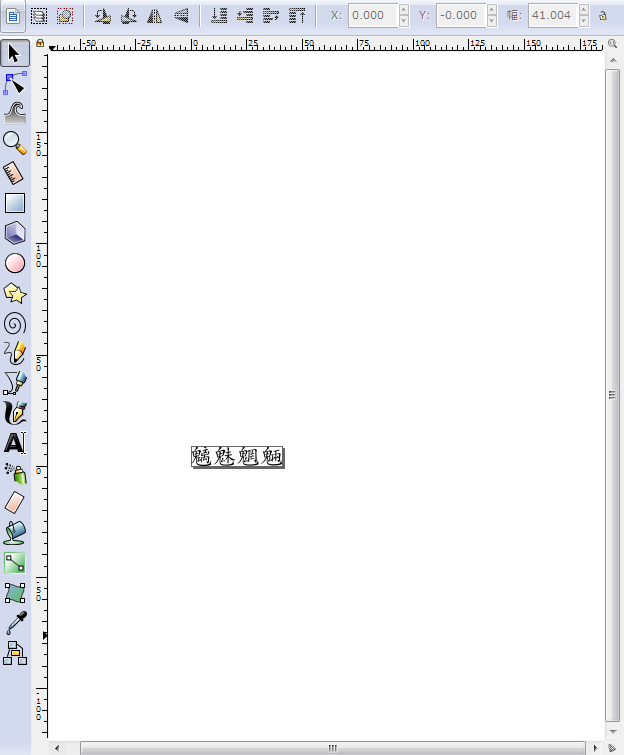
キャンパス内をクリックするとカーソルが出てきて、文字が打ち込めるようになります。

今回は魑魅魍魎と入力。(厨二臭い)
Step.2 フォントを変更する
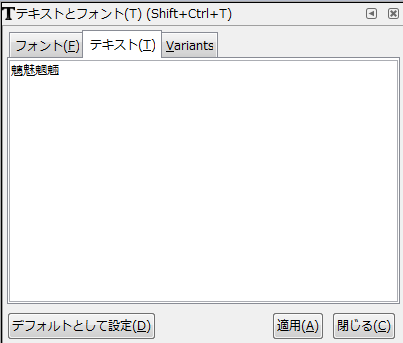
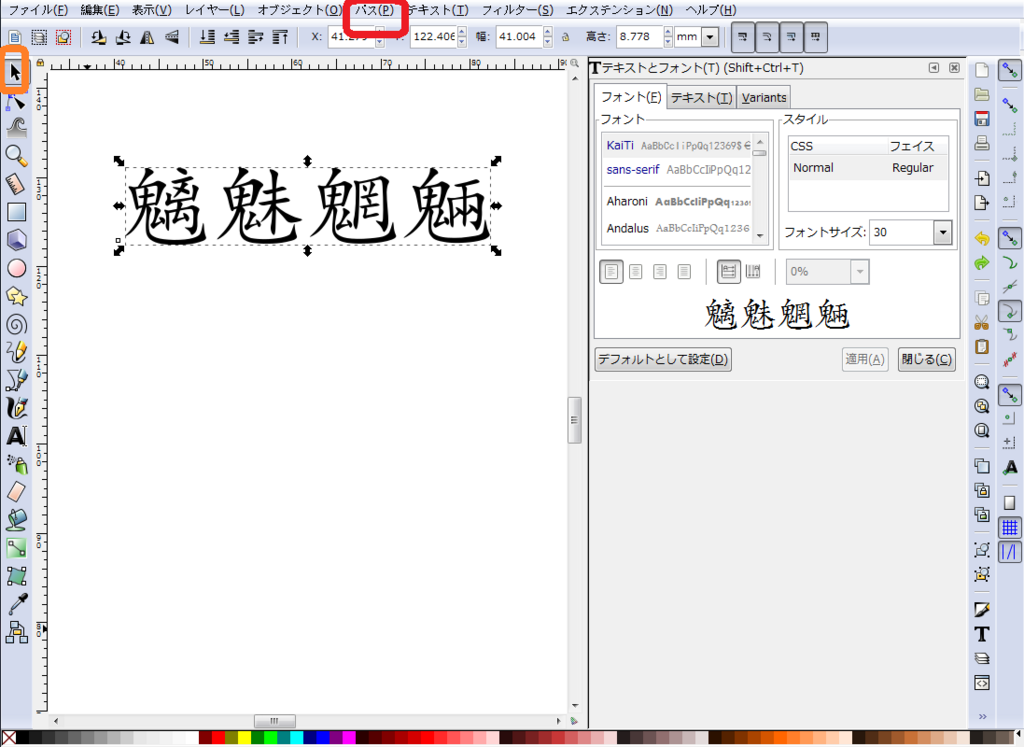
フォントを変更するには画面右下のTアイコン、「テキストとフォント」を選択。「テキストとフォント」ウインドウが出てきます。

【フォントタブ】でフォントを変更することが出来ます。
下にプレビューが表示されます。

フォントが決まったら、『適用』をクリック。
キャンバス内の文字にも適用されます。
【テキストタブ】で打ち込んだ文章の修正が出来ます。

こちらも同様に、修正後は『適用』をクリック。
Step.3 文字をパスへ変換する
ここで打ち込んだ文字をベクターデータ化します。
左側のオレンジの◯、「選択ツール」をクリック。
キャンバス内の打ち込んだ文字をクリックし、罫線で囲まれた状態にします。

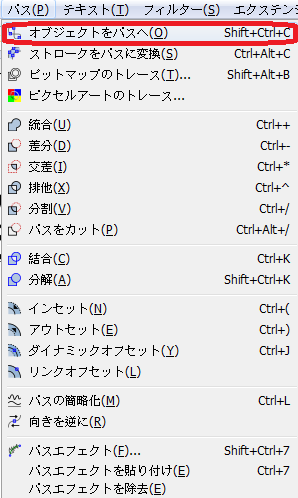
次に上部の赤◯、「パス」タブをクリックし、プルダウンメニューから「オブジェクトをパスへ」をクリック。

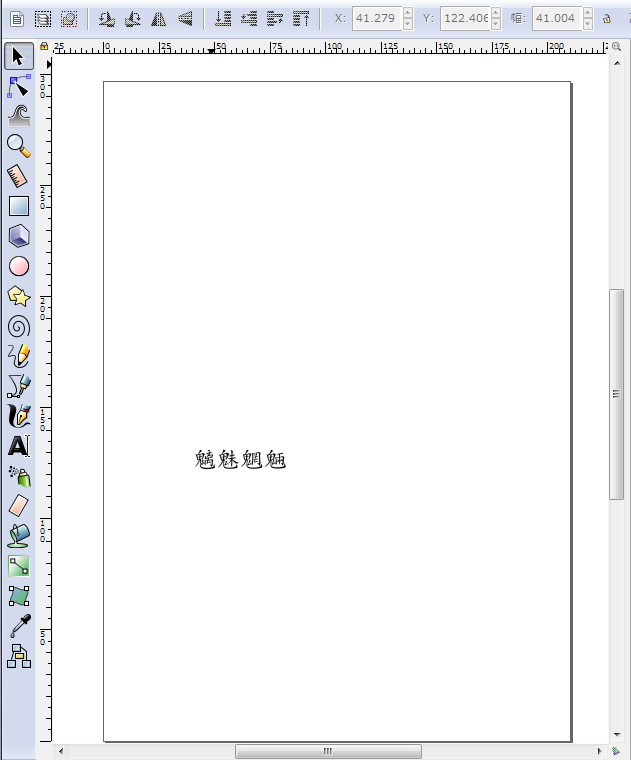
見た目に変化はありませんが、ベクター化されています。
試しに左メニューから「ノードツール」を選択し、テキストをクリックするとパスが配置されているのが分かるかと思います。


Step.4 SVGファイルとして保存する
いよいよSVG化しますが、このままではキャンバスサイズが大きすぎるので、コンパクトにまとめます。


左上の「ファイル」→「ドキュメントのプロパティ」をクリック。
『ページサイズをコンテンツに合わせて変更』をクリック。

拡張メニューが出てくるので、『ページサイズを描画全体または選択オブジェクトに合わせる』をクリック。

これにより、キャンバスサイズが文字のサイズ丁度になり、コンパクトになります。

次にSVG書き出しを行います。
左上の「ファイル」→「名前を付けて保存」をクリック。

ファイルの種類を『最適化 SVG』にして保存。ファイル名はご自由に。

※最適化 SVGではGTSPORT内で正常に表示されない場合、『Inkscape SVG』または『プレーンSVG』で保存してみて下さい。
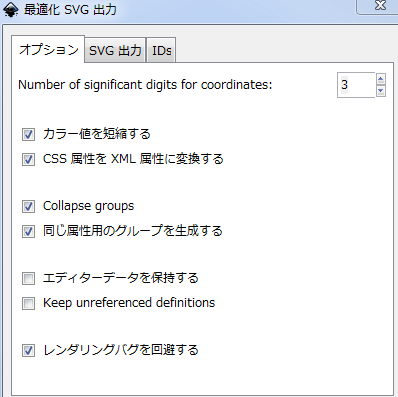
最適化SVGで保存する場合、メニューが出てきますが、以下の画像のように設定して下さい。




作成したデータは13.4KB。このままでもGTスポーツにアップロード出来ますが、複雑なデータ等でファイル容量の上限15KBを超えた場合などは続くStep.5の方法で容量を落として下さい。
Step.5 SVGOMGを利用してファイル容量を削減する
以下のサイトでSVGファイルのダイエットをすることが出来ます。

グレーのエリアに作成したSVGファイルをドラッグ&ドロップします。
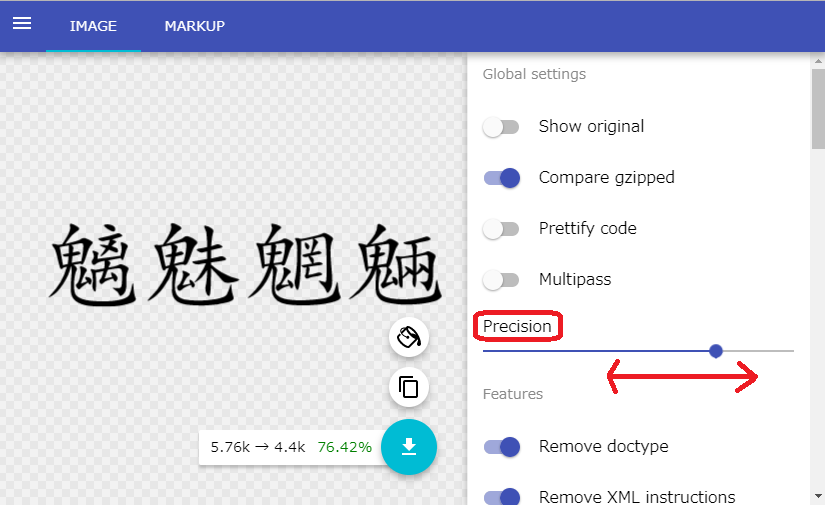
作成した文字が表示されます。

『Precision』スライダーは0~8の9段階で動かす事ができます。左寄り(0寄り)にすればするほどSVGの容量が小さくなります。
容量を削減すればするほど、文字の形が崩れたりするので、『2』か『3』あたりに留めておくのが良いでしょう。
最後に青い丸のボタンをクリックしてダウンロードします。

7.84KBまで軽量化することが出来ました。
Step.6 GTSPORTに作ったデカールをアップロードする
後はアップロードすればゲーム内で使用可能になります。
デカールのアップロードに関しては以下の記事を参照して下さい。
成功です。このような感じになりました!

是非お好きな文字や文章のデカールを作ってみて下さい。






